MVC(Model + View + Controller)
Model : 애플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
View : 사용자에게 보여지는 UI 부분
Controller : 사용자의 입력(Action)을 받고 처리하는 부분

동작 순서 : 사용자의 Action들은 Controller에 들어오고 Controller는 사용자의 Action을 확인하고 Model을 업데이트 한다. 또한 Controller는 Model을 나타내줄 View를 선택한다. View는 모델을 이용하여 화면을 나타낸다.
특징 : Controller는 여러개의 View를 선택할 수 있는 1:n 구조이다. Controller는 View를 선택할 뿐 직접 업데이트하지 않는다.(View는 Controller를 알지 못한다.)
MVP(Model + View + Presenter)
Model : 애플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
View : 사용자에게 보여지는 UI 부분
Presenter : View에서 요청한 정보로 Model을 가공하여 View에 전달해 주는 부분

동작 순서 : 사용자의 Action들은 View를 통해 들어오고 View는 데이터를 Presenter에 요청한다. Presenter는 Model에게 데이터를 요청하고 Model은 Presenter에서 요청받은 데이터를 응답한다. Presenter는 View에게 데이터를 응답한다. View는 Presenter가 응답한 데이터를 화면에 나타낸다.
특징 : Presenter는 View와 Model의 인스턴스를 가지고 있어 둘을 연결하는 접착제 역할을 한다. Presenter와 View는 1:1 관계이다. MVP 패턴은 Presenter를 통해서만 데이터를 전달 받기 때문에 View와 Model의 의존성이 없다.
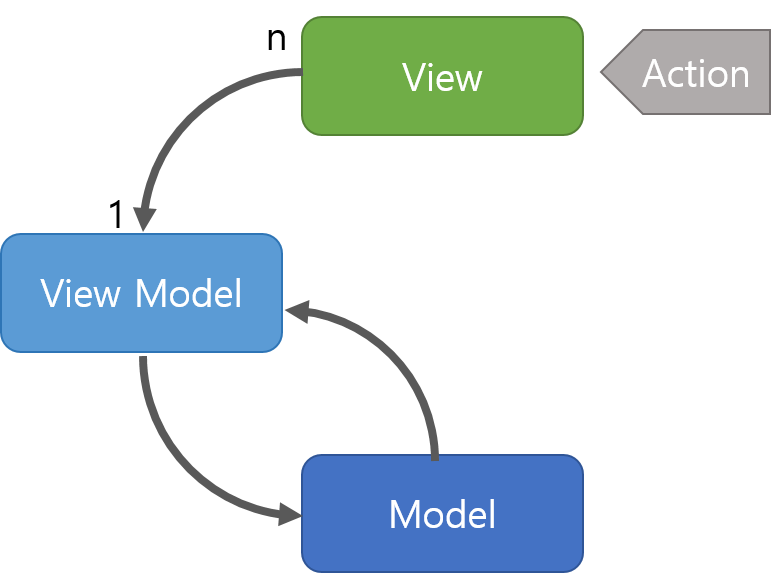
MVVM(Model + View + View Model)
Model : 애플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분(Business Logic and data)
View : 사용자에게 보여지는 UI 부분(Presentation XAML)
View Model : View를 표현하기 위해 만든 View를 위한 Model. View를 나타내 주기 위한 Model이자 View를 나타내기 위한 데이터 처리를 하는 부분이다.(Presentation Logic)


동작 순서 : 사용자의 Action들은 View를 통해 들어온다. View에 Action이 들어오면 Command 패턴으로 View Model에 Action을 전달한다. View Model은 Model에게 데이터를 요청한다. Model은 View Model에게 요청받은 데이터를 응답한다. View Model은 응답 받은 데이터를 가공하여 저장한다. View는 View Model과 Data Binding하여 화면을 보여준다.
특징 : MVVM 패턴에서 View Model과 View는 1:n 관계이다. View와 Model 사이의 의존성이 없다. 또한 View와 View Model 사이의 의존성 또한 없앤 디자인 패턴이다. 각각의 부분은 독립적이기 때문에 모듈화하여 개발할 수 있다.
'개발 지식' 카테고리의 다른 글
| DAO, DTO (0) | 2020.10.05 |
|---|---|
| REST란? (0) | 2020.09.26 |
| HTTP 상태 코드 정리 (0) | 2020.09.23 |
| 단축연산 (0) | 2020.09.20 |
| Recursive function stop condition (0) | 2020.09.20 |